
Progettare l'esperienza utente con l’Human Centered Design: il caso dell’Università Statale di Milano
Qual è il punto di partenza per il redesign di un sito web?
Per progettare un’esperienza digitale dobbiamo innanzitutto partire dall’esperienza degli utenti: prima di chiederci cosa fare e come, dobbiamo infatti domandarci chi interagirà con il nostro servizio o prodotto, quali sono le loro aspettative ed esigenze.
Questo è il primo passo nel processo basato sulla metodologia Human Centered Design, l’approccio che utilizziamo in Ariadne e che mette al centro la prospettiva umana in tutte le fasi del progetto. Come nel caso dell'Università Statale di Milano.
Obiettivo: un redesign antropocentrico per i dipartimenti universitari
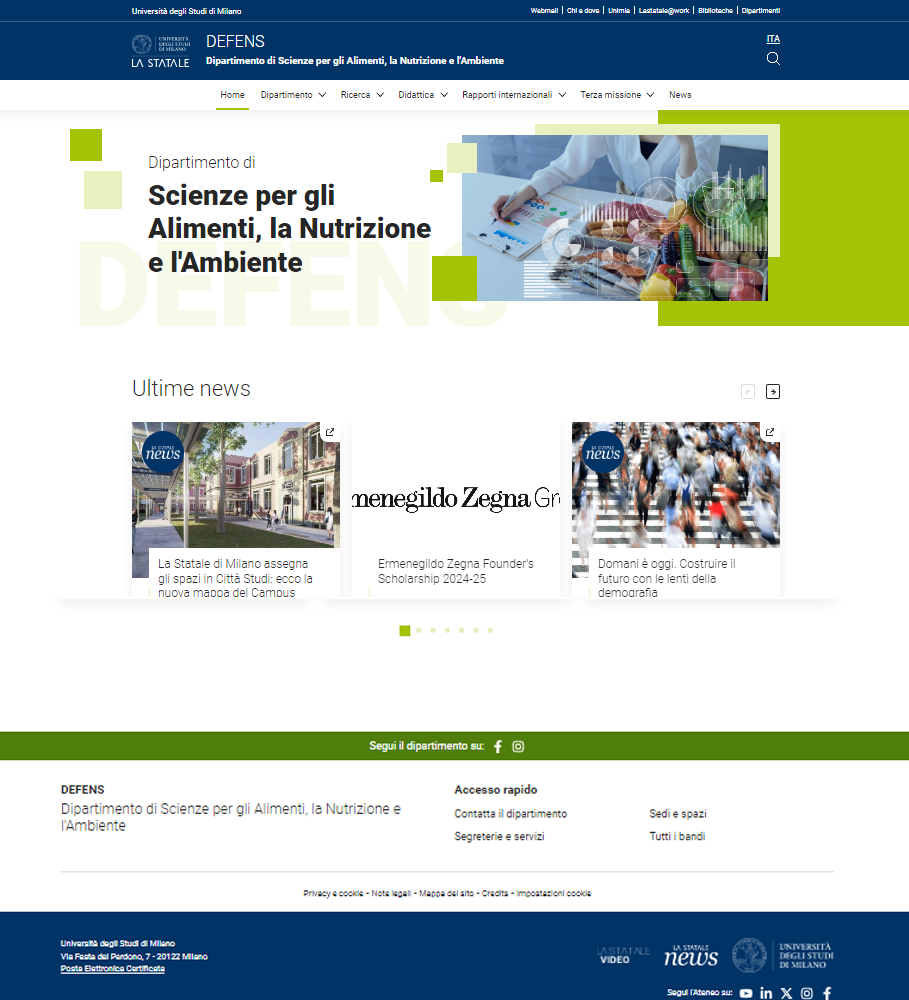
Il progetto, affidato al nostro team di UX Design, aveva come obiettivo il redesign di tutti e 31 i siti di dipartimento dell'Università Statale di Milano (UniMi). I portali dovevano avere delle opzioni di personalizzazione, mantenendo allo stesso tempo un’identità comune e, naturalmente, le stesse funzionalità. L'esigenza principale era capire le reali necessità degli utenti che avrebbero frequentato questi siti.
La metodologia che usiamo per scoprire quali sono le aspettative e le frizioni dei nostri utenti medi è quella dello Human Centered Design (HCD), un approccio che fa emergere l’esperienza e il vissuto reale delle persone, coniugando le loro esigenze a quelle dell’organizzazione e ai vincoli tecnologici.
“Per realizzare il prototipo dei 31 siti dipartimentali siamo partiti proprio da qui, dall’attività di ricerca con gli utenti, la user research, per andare poi a definire il progetto finale”, spiega Riccardo Moreschi, a capo del team di UX.
Il progetto: dalla ricerca ai test coinvolgendo gli utenti
La progettazione di un prodotto digitale, secondo questo approccio, comprende tre macro-step:
Ricerca (user research). In questa fase analizziamo il contesto, indaghiamo nel dettaglio i requisiti di progetto e i bisogni degli utenti finali.
UI Design e prototipazione. In un secondo momento passiamo alle attività di ideazione e prototipazione, nelle quali sintetizziamo tutte le informazioni che abbiamo raccolto nella ricerca e le concretizziamo in un nuovo design, e in una nuova architettura informativa. La fase di User Interface design è fondamentale per progettare le soluzioni più adatte a risolvere i problemi e i bisogni emersi nella fase di ricerca. Non solo, questo è il momento in cui si dà spazio anche alla creatività e allo studio del layout grafico più adatto per quel tipo di prodotto o servizio, che deve sempre essere allineato all’identità visiva del brand.
Test di usabilità. Il terzo step sono i test, che servono per mettere alla prova quello che abbiamo progettato fino a quel momento. Coinvolgiamo sempre gli utenti e impariamo sul campo con loro, chiedendo dei feedback. Questi test sono importantissimi per raccogliere riscontri sul lavoro svolto prima che il progetto passi alla fase di implementazione.
In questo caso, l’attività di ricerca è durata circa tre mesi, a cui sono seguiti la definizione del progetto vero e proprio, lo sviluppo del prototipo e il design architetturale.
Ricerca: osservare, analizzare e immergersi nel contesto
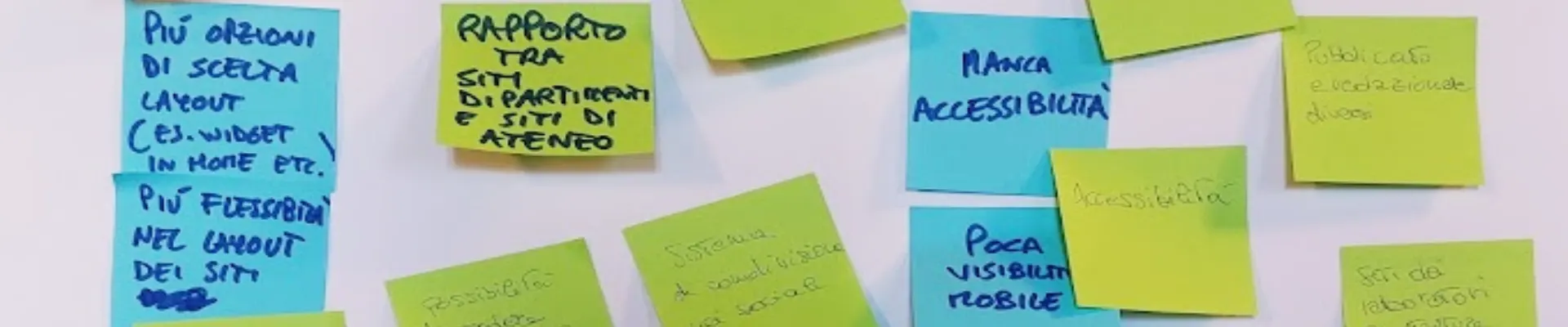
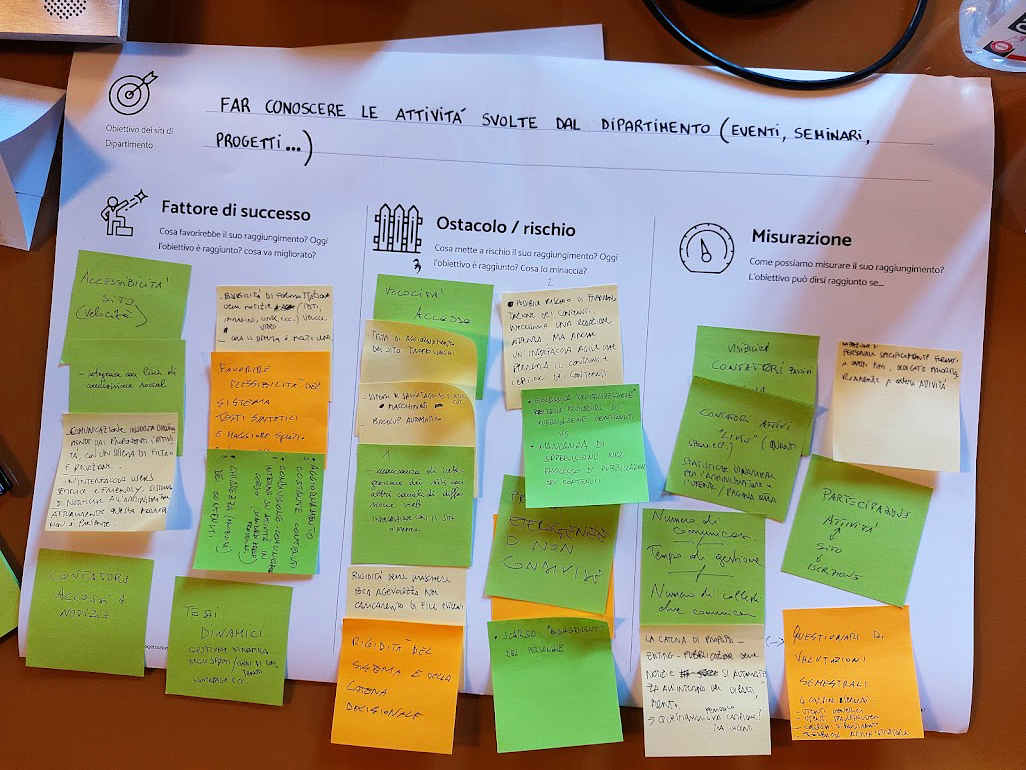
Le attività per la ricerca sono state diverse, tra cui interviste, workshop e questionari, ognuna con scopi e interlocutori diversi. In particolare, abbiamo coinvolto:
56 persone per i workshop. Hanno partecipato i redattori dei siti, principalmente docenti, ma anche il personale tecnico-amministrativo;
200 persone per rispondere ai questionari online. Visto l’alto numero di utenti e di siti, abbiamo deciso di fare un questionario che abbiamo diffuso sui vari portali. Hanno risposto varie tipologie di frequentatori, sia studenti che docenti e ricercatori;
7 persone per interviste One-to-One. Alcune delle persone intervistate singolarmente hanno risposto anche sul tema della terza missione, ovvero l’insieme di tutte le attività rivolte all'esterno dell'ateneo (rapporti e partnership con le aziende, con le associazioni, gli eventi e l’orientamento degli studenti, etc.).

Da queste attività sono emerse alcune priorità su cui si è concentrata poi la seconda fase del progetto e sulle quali abbiamo cominciato a costruire l’architettura delle informazioni.
Architettura dell’Informazione e tree testing
Uno dei punti di maggior criticità da gestire riguardava l’equilibrio tra la comunicazione personalizzata dei dipartimenti, ognuno con le proprie peculiarità ed esigenze, e la percezione complessiva che doveva risultare coerente nell’insieme di tutti e 31 i siti. Anche in questo passaggio è stato quindi fondamentale coinvolgere il personale universitario e i redattori per studiare insieme la nuova Information Architecture o Architettura dell’Informazione (AI).
“L’architettura dell’informazione consiste nell’organizzazione semantica e logica di ambienti informativi, sia fisici sia digitali, e serve a rendere i servizi pubblici più facili da trovare, da capire e da usare. Una buona architettura dell’informazione aiuta le persone a comprendere ciò che le circonda e a trovare ciò che cercano, sia online che offline”. (Dalle Linee guida di design per i servizi web della Pubblica Amministrazione, AgID)
La precedente architettura è stata riorganizzata con un mega menu iniziale dal quale si articolano dei sottolivelli che aiutano l’utente a orientarsi fra i diversi contenuti di ogni sezione. Sin dall’impostazione di questa prima architettura, avevamo la necessità di raccogliere degli input di miglioramento direttamente dai nostri utenti. Da qui l’organizzazione di un workshop di Card Sorting che ha guidato i partecipanti nel categorizzare e organizzare contenuti e concetti del nostro sito web. Questa tecnica di co-design è utile per progettare un’architettura dell’informazione di un prodotto digitale seguendo i modelli mentali degli utenti, come dimostra Nielsen Norman Group.
Altri insight della ricerca sono stati ricavati prendendo in considerazione l’intero ecosistema dell’Ateneo milanese, ovvero tutti i siti frequentati dagli utenti universitari. Dal confronto con quest’ultimi abbiamo riscontrato molti casi in cui le informazioni erano frammentate e duplicate in varie sezioni e in seguito sono emersi altri elementi critici o da approfondire.
Ideazione: la creazione del Design System e dei prototipi navigabili
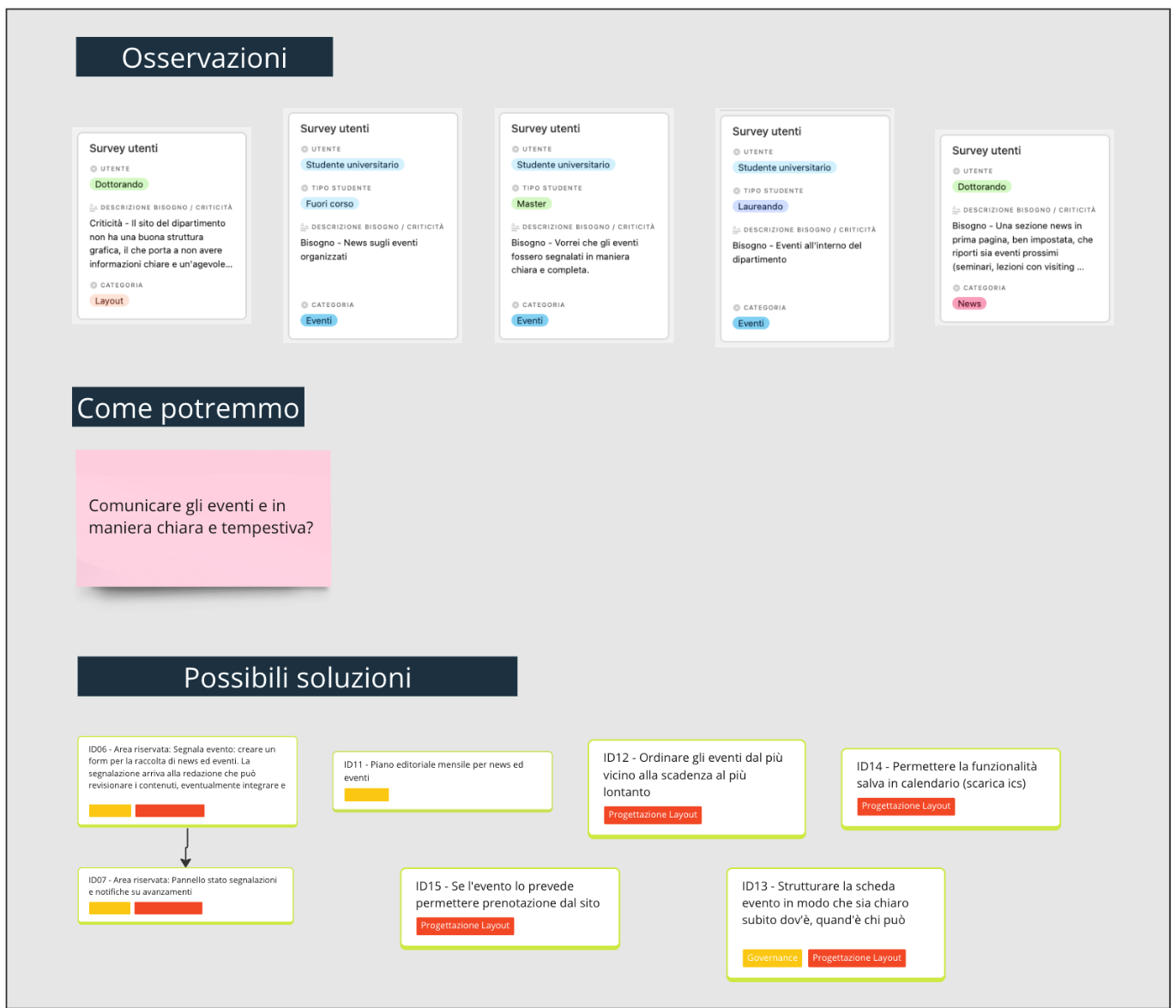
Con la seconda fase si entra nel vivo della progettazione, l’ideazione dei prototipi riunisce tutte le informazioni raccolte con la ricerca e concretizza il design del nuovo sito.

In alcuni casi, però, è utile approfondire alcuni aspetti in continuità con lo step precedente. A questo punto infatti abbiamo sottoposto l’AI a un’altra tipologia di test: il tree testing è un metodo per misurare la trovabilità di un elemento all’interno dell'architettura, una specie di card sorting al contrario; anche questo molto utile per risolvere uno dei punti più critici per l’esperienza utente.
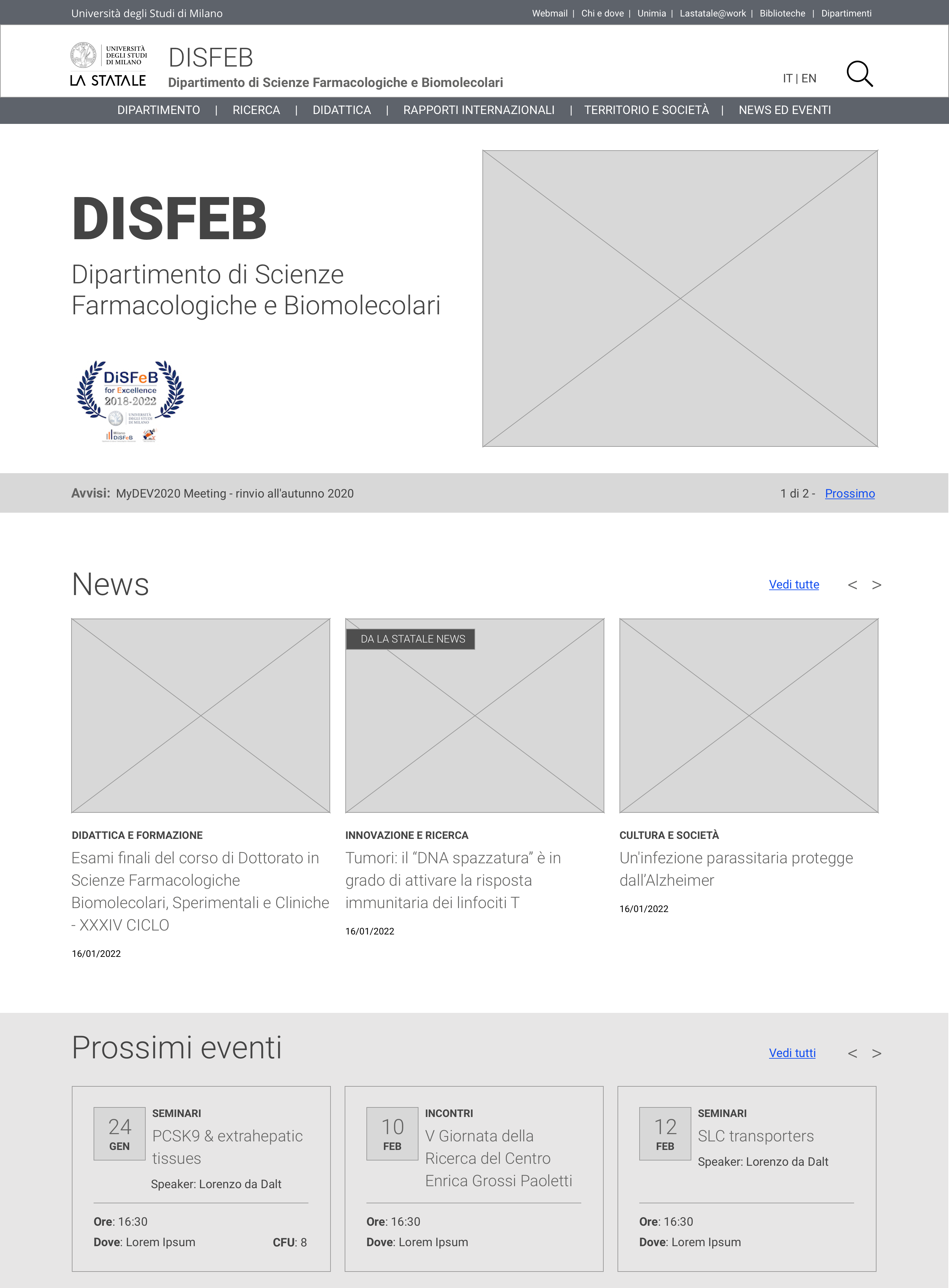
Da qui abbiamo creato i wireframe, i diagrammi visivi che costituiscono la base del nostro sito: essendo più di trenta dipartimenti i nostri UX designer hanno creato un solo modello replicabile per tutti i dipartimenti che garantisse continuità ma anche una serie di personalizzazioni. Questo ci ha permesso di ottimizzare il lavoro e dare un'immagine "coordinata”, riconoscibile nella sua struttura.
Dopo le modifiche e le approvazioni finali dei wireframe, siamo passati allo User Interface (UI), lo studio dell'interfaccia grafica.

Il Design System dei siti di Dipartimento dell’Università Statale
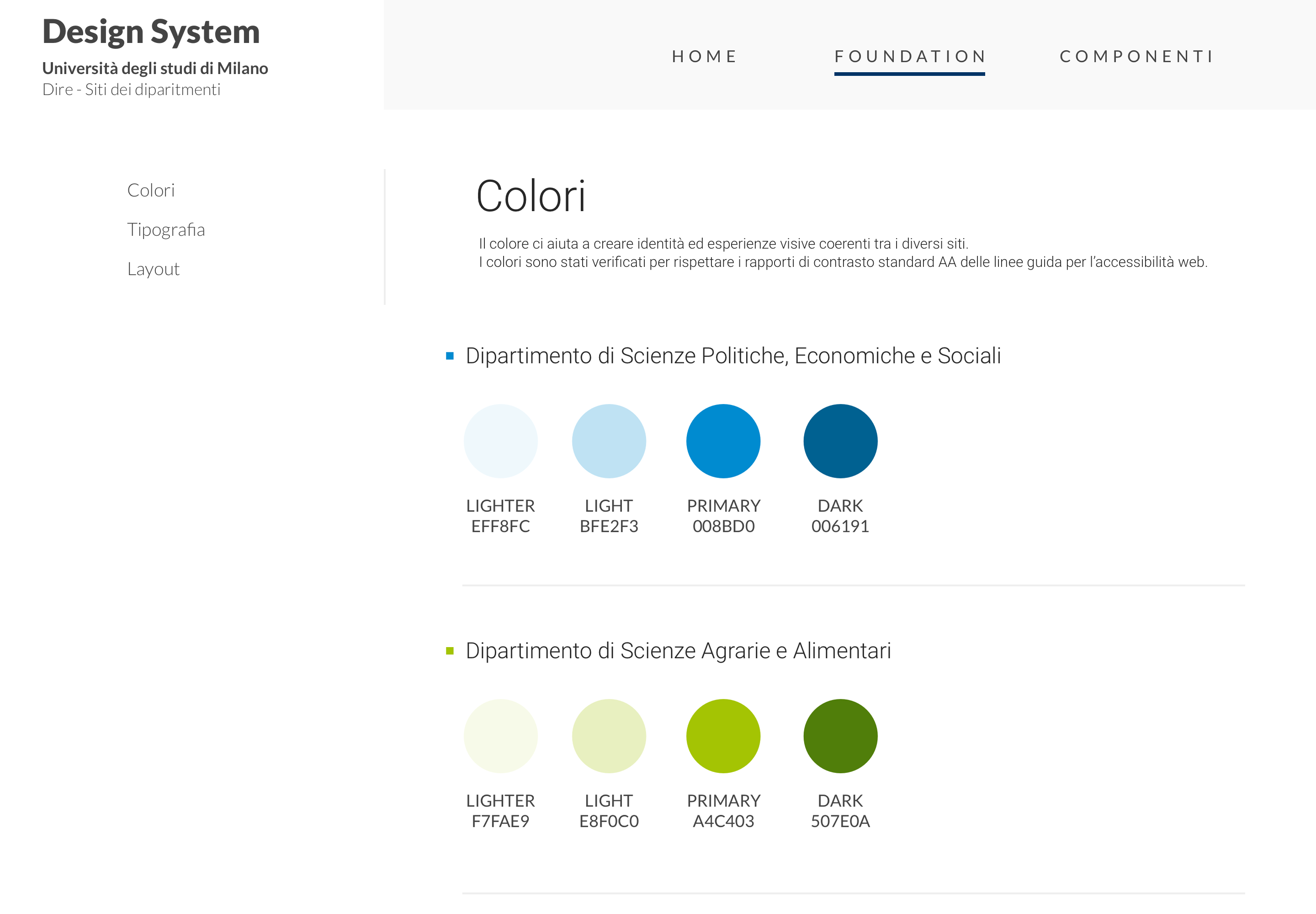
Per realizzare la UI è stato prima necessario creare un Design System, di cui l’università era sprovvista, e definire quindi criteri e linee guida per progettare e sviluppare tutti i siti del dipartimento: dalle regole visive, le foundations (griglia dei colori e palette, tipografia, layout, etc..), alle componenti, ovvero tutti i blocchi che costituiscono l'interfaccia.

Dopo la creazione di un primo prototipo, il team di Front-End si è occupato del prototipo in html, già navigabile per alcune pagine sia da desktop sia da mobile. In questo modo anche in fase di test abbiamo potuto verificare se le interazioni funzionano su tutti i dispositivi con un buon grado di fedeltà rispetto al primo prototipo.
Test: come verificare usabilità e accessibilità
Nella parte finale del progetto abbiamo effettuato vari cicli di test su desktop e mobile con docenti, studenti e personale amministrativo. In particolare, abbiamo coinvolto otto utenti per verificare l’efficacia della navigazione mobile e delle parti dinamiche del sito (ricerche, form) su un sito di dipartimento pilota.
I risultati emersi dai test ci hanno portato a valutare alcune azioni per migliorare ulteriormente l’esperienza utente.
Un altro punto di attenzione che doveva essere trattato con la massima importanza era il tema dell'accessibilità, un obbligo di legge per l’Ateneo milanese in quanto università pubblica. Per questo è stato indispensabile fare ulteriori test con persone con disabilità per non tralasciare nulla in ogni singolo passaggio, dalla progettazione fino alla prototipazione e allo sviluppo.
Risultato: il successo di collaborazione e metodo
Il considerevole numero di siti da riprogettare ha richiesto un confronto continuo con un altrettanto cospicuo numero di interlocutori e di richieste. Sin dall’inizio abbiamo tenuto conto delle difficoltà che potevamo incontrare dal punto di vista comunicativo, ma la collaborazione continua con il team interno all’ente ci ha permesso di raggiungere un ottimo risultato.
Il progetto è durato circa un anno e dopo il lavoro di UX e UI design è seguito quello di sviluppo dell’architettura multi-site, affidato sempre ad Ariadne, che è iniziato a gennaio 2023 e si è concluso un anno dopo.