
Pearson Place Higher Education: il nuovo portale per la casa editrice mondiale della formazione
Il portale Pearson Place per gli utenti delle università è l’ultimo prodotto della collaborazione tra l’azienda del settore education e Ariadne Group, che negli anni ha sviluppato diversi progetti finalizzati al miglioramento dei servizi di Pearson Italia e della user experience delle piattaforme e-learning basata su LMS Moodle.
Obiettivo
L'obiettivo di Pearson era realizzare un portale che raccogliesse, razionalizzasse e rivisitasse una serie di piattaforme già attive, per semplificare la struttura e facilitare l’utilizzo delle piattaforme stesse e di tutti i servizi Pearson rivolti agli utenti italiani.
Person Place Higher Education si rivolge quindi alle due principali categorie di utenti dell’università:
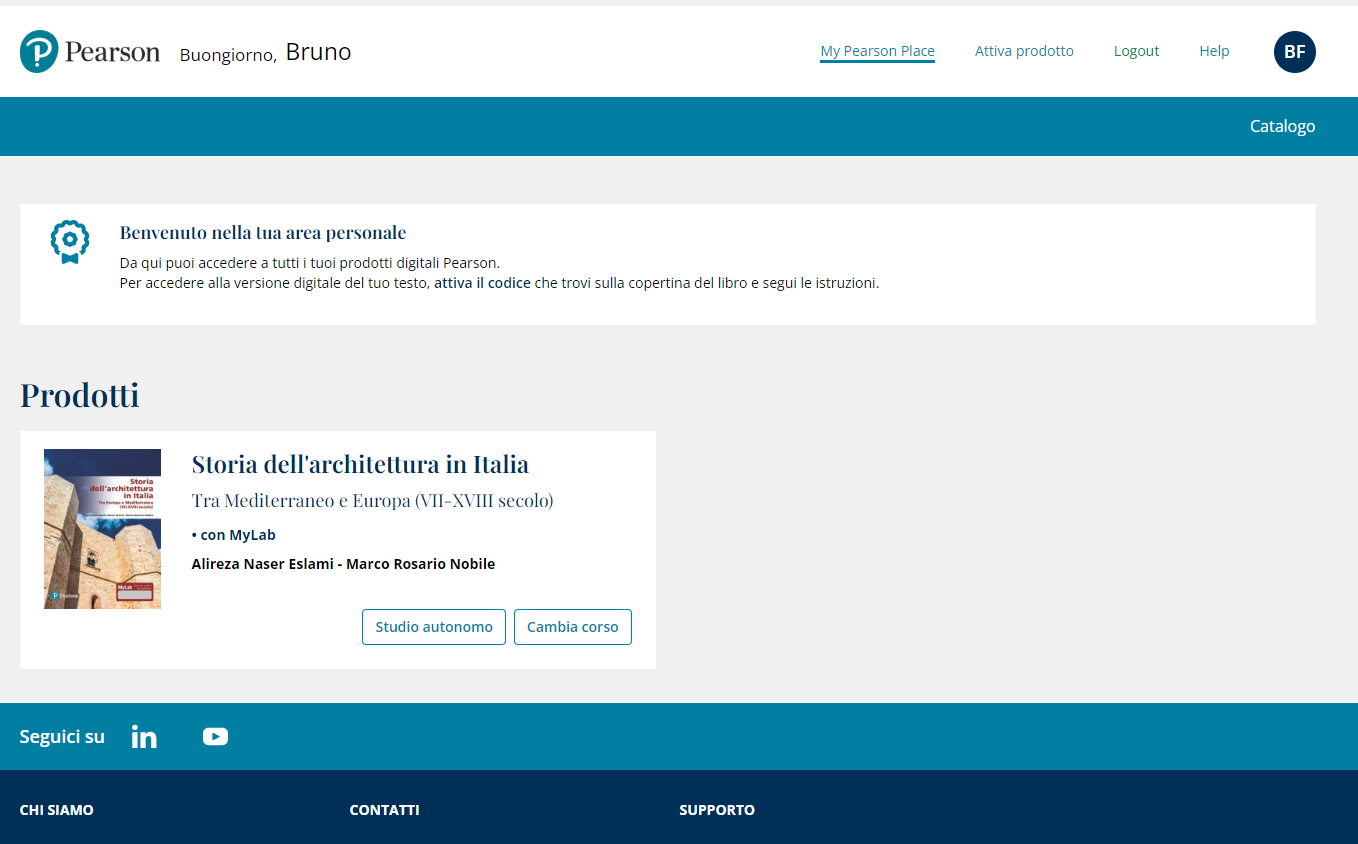
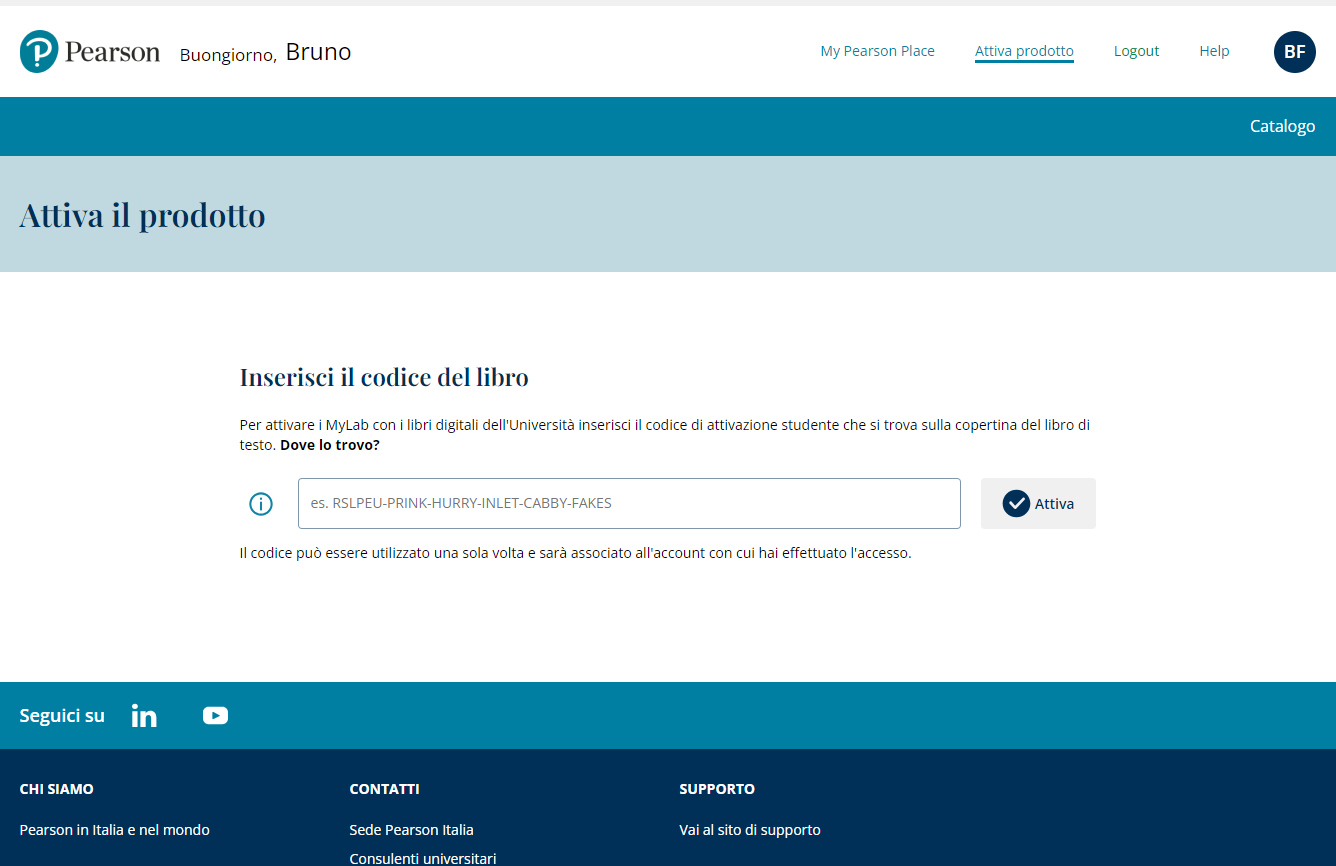
- Gli studenti. Acquistando le opere a catalogo hanno accesso a una serie di risorse digitali. Attraverso un codice specifico per ogni opera è infatti possibile entrare in MyLab, il laboratorio digitale di Pearson, una piattaforma di e-learning con corsi da seguire in modalità studio autonomo o personalizzati dai docenti.


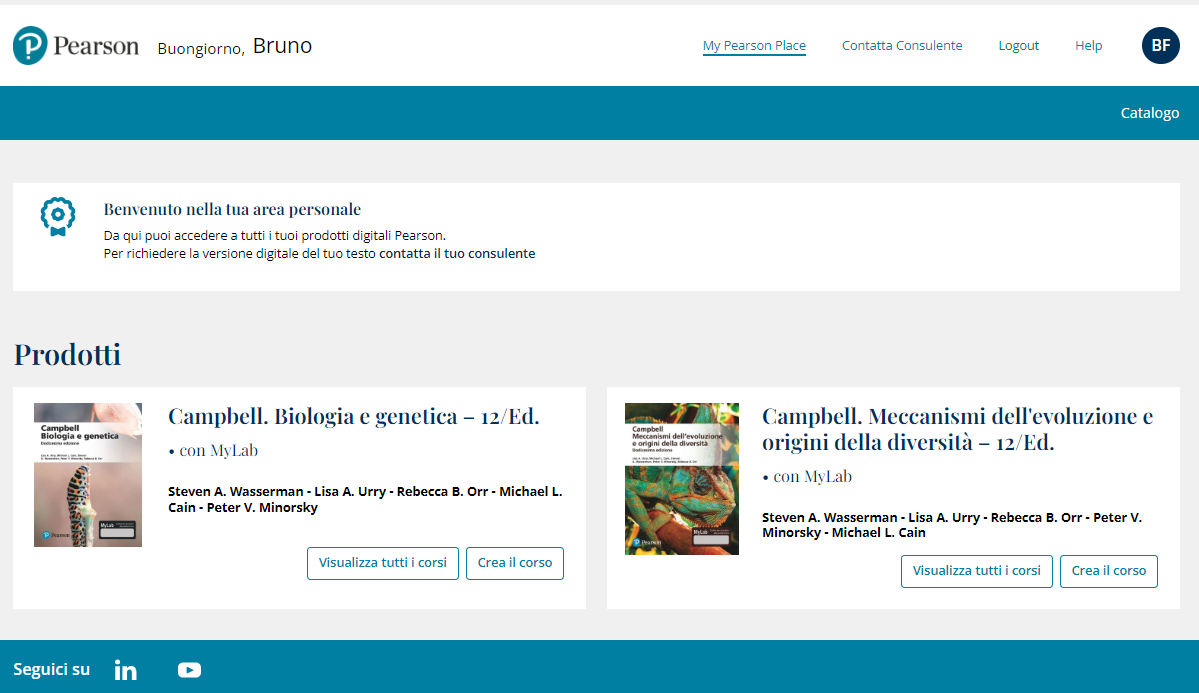
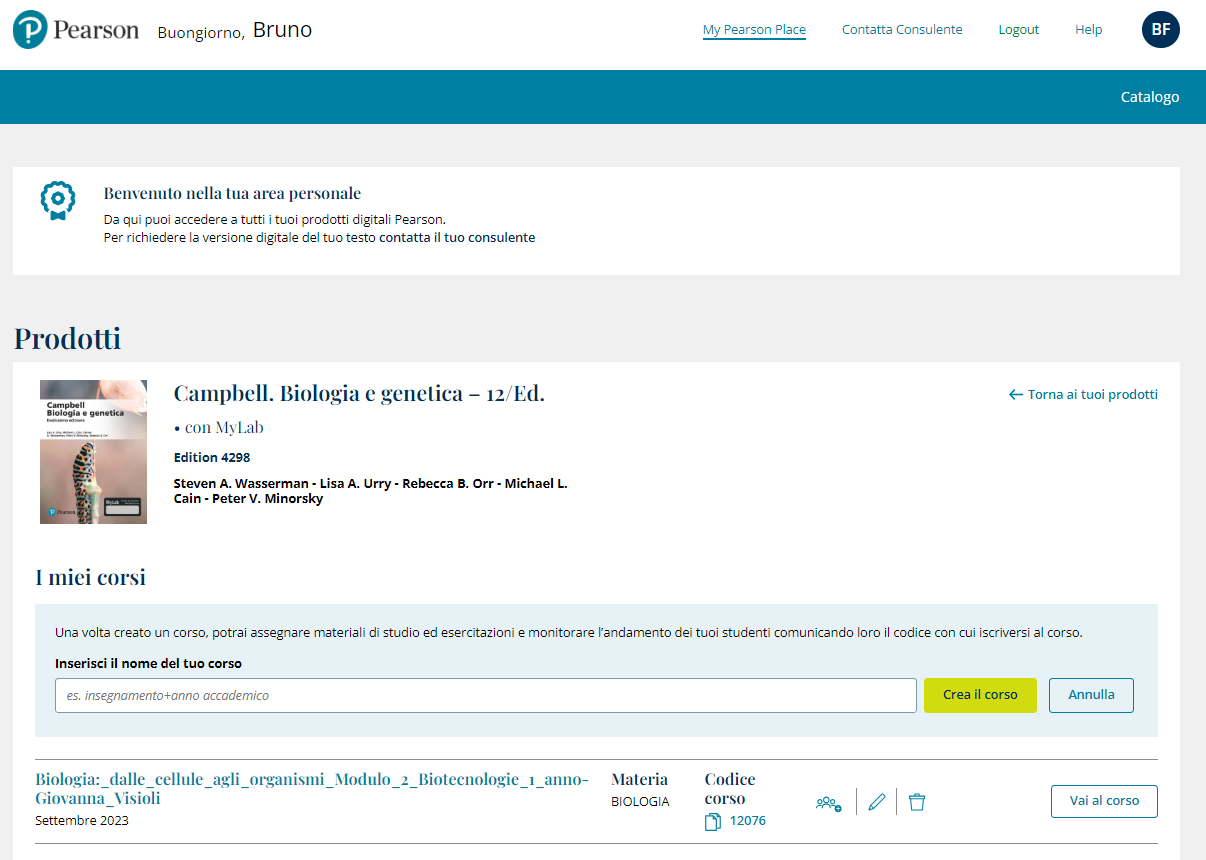
- I docenti. Facendo richiesta possono accedere a questa piattaforma con un profilo da docente e hanno la possibilità di creare corsi verticali per le opere a loro disponibili a catalogo. Una volta creato il corso, che si può personalizzare a partire da un template, l’accesso viene distribuito agli studenti dagli stessi insegnanti, sempre tramite un codice appositamente generato.


Il progetto
Le fasi principali del progetto sono state:
- Ricerca e analisi;
- Progettazione della UX e UI;
- Prototipo in HTML;
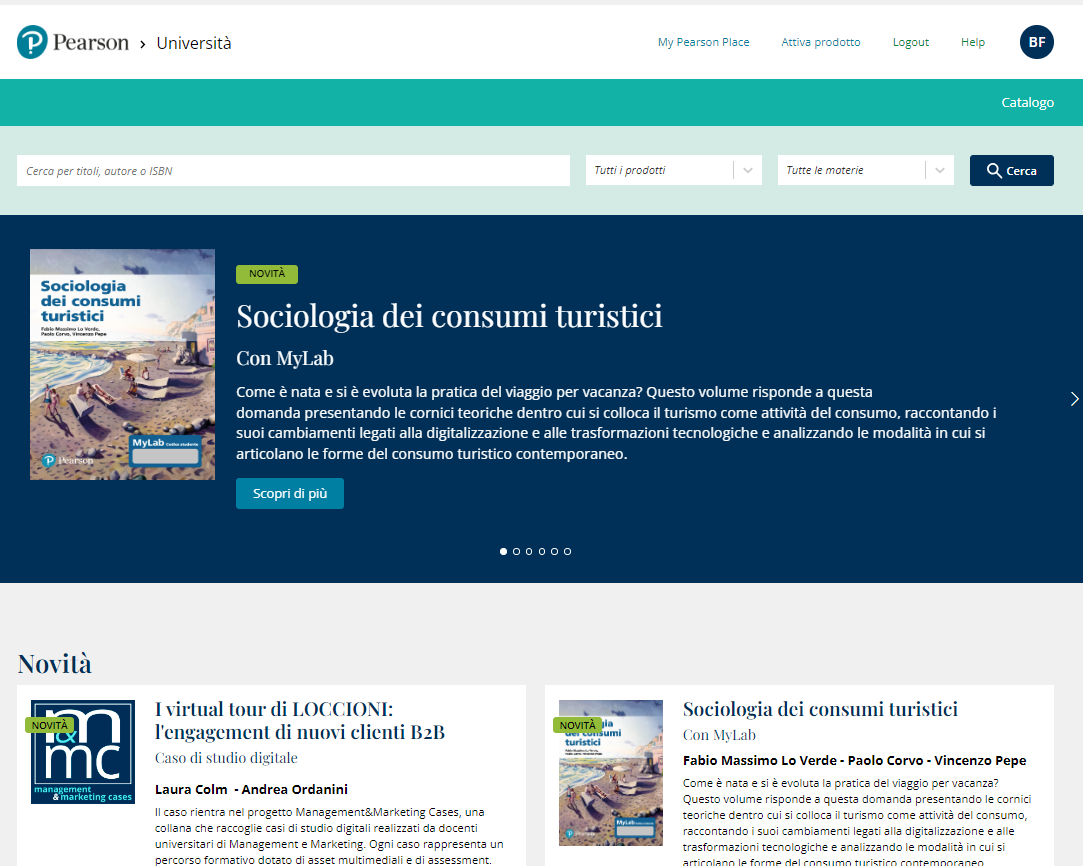
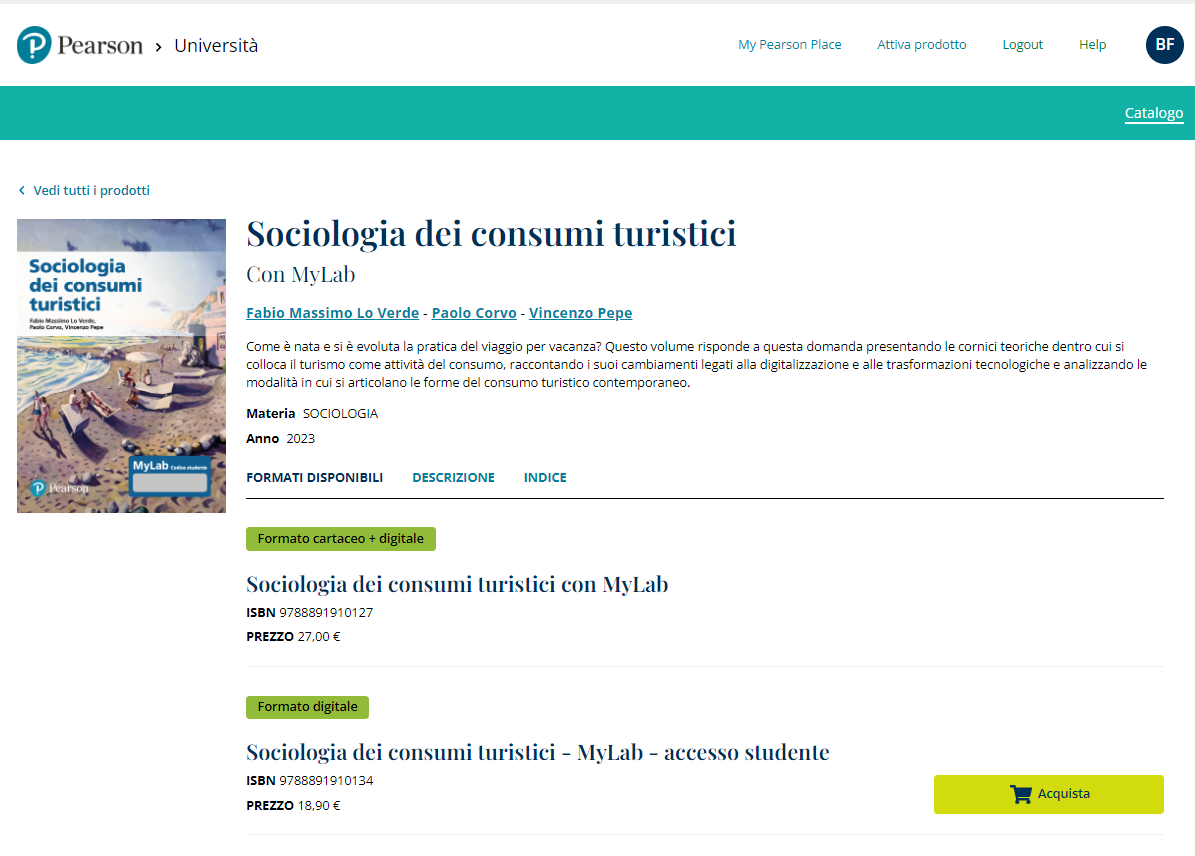
- Sviluppo front-end per la parte di portale pubblico (catalogo delle opere, scheda delle singole opere con descrizione, autori, dettagli della versione cartacea e digitale, prezzi, interfacce per attivazione prodotti, accesso alle classi, ecc…);
- Sviluppo back-end e servizi.


La parte di back-end permette appunto di gestire tutte queste informazioni, dal censimento degli utenti che accedono al portale con la profilazione studente/docente, all’abilitazione ai prodotti, dal supporto operativo di Pearson stessa quando ci sono problemi con l’attivazione dei prodotti.
Attraverso il back office del catalogo, i redattori possono infatti modificare copertine, titoli, configurare i prodotti, indicare i corsi Moodle collegati e gestire la parte di e-learning.
Gli amministratori possono occuparsi dell’intero ciclo di vita dei codici per l’attivazione dei prodotti sul back-office della piattaforma Pearson Place HE: generare un batch di codici alfanumerici, esportarli e passarli alle tipografie per la stampa sui volumi cartacei, verificarli, ecc...
Per quanto riguarda le tecnologie, come già accennato, la soluzione è basata su Moodle per la parte di LMS, sulla piattaforma Liferay per lo sviluppo del back-office ed il layer di servizi per l’integrazione, mentre per il front-end si è deciso di sviluppare una single page application in React (JavaScript).
I team di Ariadne coinvolti sono stati diversi, e si sono succeduti e affiancati dalla fase di progettazione a quella sviluppo, implementazione e messa in esercizio:
- Progettazione, design e research sono state seguite dal team di Riccardo Moreschi;
- Il team di Eugenio Ferrari si è occupato della parte di React single page application;
- Nicolò Politi ha guidato il team di back-office e servizi della piattaforma Liferay;
- Il team di Federico Ghigini è intervenuto sulle integrazioni con la parte di piattaforme e-learning LMS e Moodle;
- ll team Simone Zaninello si è occupato della parte di esercizio e operation sul cloud.
Risultato finale e integrazioni
Il portale è andato live a fine luglio 2023, dopo poco più di un anno dall’inizio del progetto, e già nelle prime 24 ore gli utenti registrati sono stati più di 1.000. A settembre abbiamo integrato anche l’e-commerce di Pearson, che consente l’acquisto diretto della versione digitale delle opere a catalogo.
I feedback positivi del Cliente confermano la volontà di continuare la collaborazione anche per le future integrazioni, che porteranno avanti il lavoro finora svolto.
In questo articolo potete scoprire tutti gli altri progetti sviluppati con Pearson a partire dal 2017.