
UI Design, il metodo migliore per valorizzare Brand e Value Proposition
L’interfaccia utente - e quindi l’attività di UI Design - è un caposaldo nella progettazione della User Experience. Infatti, la UI deve offrire funzionalità che rispondono ai bisogni dell’utente e ai requisiti di progetto. Non solo! La user interface deve essere facilmente usabile, inclusiva, in linea con la corporate identity aziendale e compatibile con la tecnologia utilizzata.

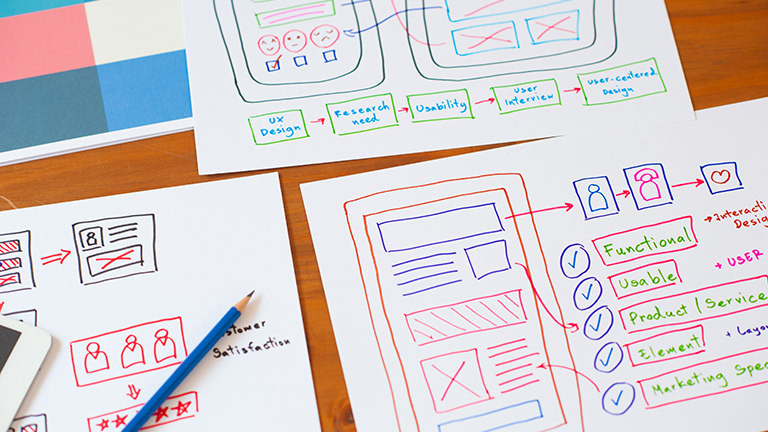
UI Design: l’importanza di partire dalla ricerca
Quando mettiamo in campo le competenze dell’UI Designer, facciamo sempre un passo indietro per ricordarci che stiamo sempre parlando di User Experience e di esperienza digitale in senso lato. Pertanto, è importante sottolineare che, anche in questa fase della progettazione, l’obiettivo è quello di ancorare lo sviluppo di una soluzione visiva all’identità del brand e agli obiettivi di comunicazione generale del progetto.
Proprio a partire da questo principio, in Ariadne l’approccio allo UI Design parte sempre dalla ricerca. Come avviene la fase di ascolto e ricerca?
Per prima cosa svolgiamo un’intervista accurata con il cliente. Chi è? Che cosa fa? A chi parla? Quali aspettative? Quali obiettivi? E così via.
In un secondo momento, organizziamo le informazioni raccolte nel nostro “Brand Identity Canvas”, un documento di sintesi all’interno del quale indichiamo: come si presenta il brand, la brand personality, come parla, quali sono i principi di design già in essere.

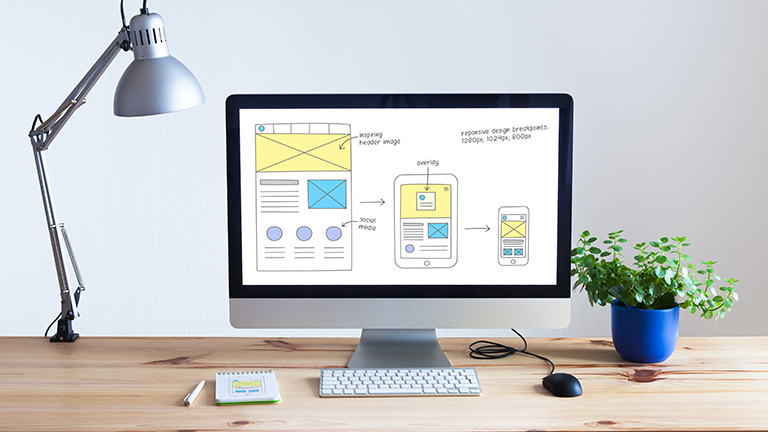
Prototipazione, pietra miliare per l’User Interface Design
La prototipazione è una parte fondamentale del metodo Ariadne, anche nella creazione dell’interfaccia utente. Per questa attività, noi seguiamo approcci diversi, a seconda dei progetti:
- Prototipi statici in invision
- Prototipi dinamici in html
Nel caso di prototipi html abbiamo un Team di Front end dedicato a questa attività. I prototipi vengono utilizzati per i test di usabilità con gli utenti e per raccogliere le valutazioni del cliente nella fase che precede quella di sviluppo vero e proprio. Questo consente di raccogliere feedback, imparare, migliorare il prototipo realizzato. A cosa serve questo modulo nella complessità del progetto? I prototipi vengono utilizzati per i test di usabilità e per raccogliere le valutazioni del cliente nella fase che precede quella di sviluppo vero e proprio. Questo consente innanzitutto di testare la piattaforma realizzata.

User Interface designer: i segreti del mestiere
Sulla fase di ascolto molte realtà hanno ormai compreso l’importanza di mettere il cliente – e i suoi bisogni – al centro del progetto. Invece, la fase vera e propria di sviluppo della UI è ancora un campo incerto per molti.
Quali sono i segreti del mestiere di User Interface Designer in Ariadne Digital?
Una volta che abbiamo messo a punto il documento Brand identity canvas, la successiva progettazione dell’interfaccia utente segue i principi di Atomic Design, volto a scomporre l’interfaccia in componenti riutilizzabili nei vari layout.
Si tratta di un approccio modulare che ci garantisce uno sviluppo coerente e smart. Questo metodo di UI ci permette infatti di:
- Offrire all’utente un’esperienza coerente
- Migliorare l’usabilità
- Ottimizzare i tempi di sviluppo
- Facilitare rework ed evoluzioni future
La naturale evoluzione di questo approccio è la creazione di un vero e proprio Design system.
Si tratta, in estrema sintesi, di una raccolta di design pattern e di buone pratiche, il tutto organizzato in modo coerente, al fine di raggiungere lo scopo del progetto digitale. Utilizzare un Design System ci consente di approcciare l’UI Design in modo ottimale, vale a dire dando linfa e supporto ulteriore alla Brand Identity e alla comunicazione della Value Preposition che il Brand vuole dichiarare ai suoi utenti.

UI Design per App mobile: un caso di successo
Approcciarsi nel modo corretto allo UI Design è ancora più importante quando si tratta di realizzare interfacce utente per un’App.
Infatti, l’App è lo spazio digitale dove in assoluto l’utente si aspetta più performance e più immediatezza. Un UI Design per App mobile deve essere perfettamente fruibile in modo da rendere l’user experience in ambiente digitale intuitiva, accattivante e divertente.
Seguendo questa linea guida, abbiamo realizzato tutti i progetti di UI di Ariadne con grande soddisfazione nostra e dei nostri clienti.
Fra gli altri, particolarmente interessante è il caso di ELIO E-commerce, un’App che racchiude le massime espressioni di tecnologia, design e... Beni di lusso! Realizzata per ELIO in partnership con Epson, Vodafone, Università degli Studi di Pavia, DHL, AI-PS (Associazione Italiana Personal Shopper), BPM e Bandyer, questa piattaforma realizzata con i microservizi AWS rivoluziona il concetto stesso di acquisto a distanza.